Nicht alle Webprojekte müssen zwangsläufig darauf hinauslaufen sie mit Javascript Frameworks wie Vue JS, React oder Angular umzusetzen. In den Jahren 2015 bis 2020 war das schon ein spürbarer Trend. Man betrachtet nicht mehr den Overhead von Frameworks bei kleinen Projekten sondern wie schnell man ohne lange Nachzudenken Projekte bauen kann. Allerdings fällt dieser Ansatz spätestens bei neuen Anforderungen einen auf die Füße. Ich meine jetzt nicht, dass es schlecht ist Frameworks zu nutzen. Ich baue sehr gerne Webapplikationen mit Vue JS. Aber kleine Projekte oder auch größere mit geringem dynamischen Frontendelementen bauen ich mittlerweile und mit vorliebe in Vanilla JS. Seit dem ich das mache wächst meine Javascript Passion von Codezeile zu Codezeile.
Heute möchte ich euch die Javascript Bibliothek Alpine.js vorstellen. Alpine ist quasi ein mini Miniframwork. Es bietet dem Nutzer die Reaktivität von größeren Framworks wie Vue oder React aber das zu deutlich weniger Rechenleistung und Code. Eigentlich genau das was man für ein kleines ansprechendes Webprojekt braucht.

Installation
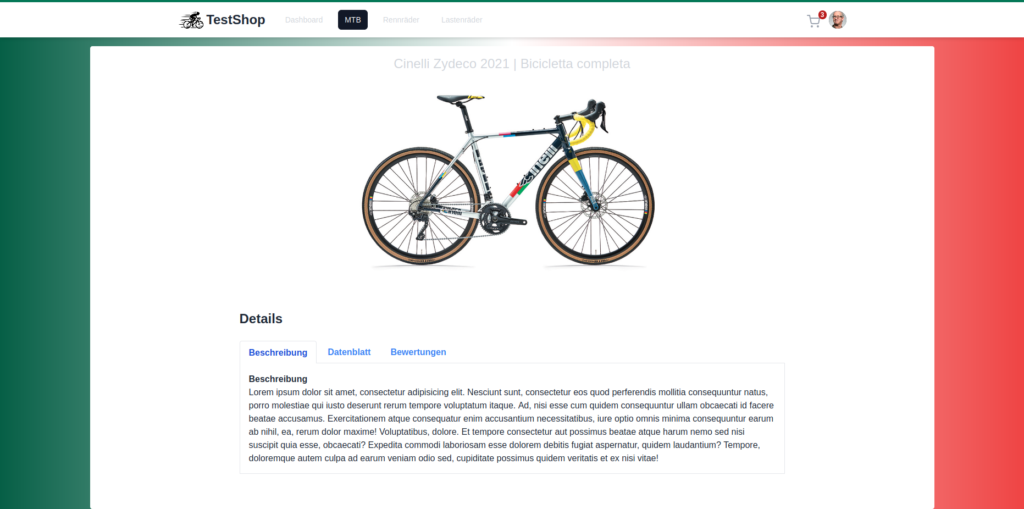
Alpine.js kann man sich über CDN oder über NPM ins Projekt holen. In unserem Beispiel nutzen wir CDN. Ziel unseres Projekts wird sein, eine Shoping Cart Seite eines Fahrradshops zu bauen mit dynamischen Warenkorbmenü und Produktinformationen in Tab Style.
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.0/dist/alpine.min.js" defer></script>Wie funktioniert Alpine.js
Es ist wirklich ganz einfach und am besten ich erkläre euch das in Schritten.
- Deklaration der Variablen im Scope. D.h. man definiert einen Container und deklariere im Start HTML Tag die Variablen die dynamisch sein sollen.
<div x-data="{ isOpen: false }">...</div>2. In diesem Container hat Alpine.js nun zugriff auf die Variable isOpen. Sie ist mit false initialisiert worden. Im Container befindet sich ein Button der ein bestimmtes Textfeld anzeigen oder ausblenden soll (toogle).
<button @click="isOpen = !isOpen" @keydown.escape="isOpen = false" >klick</button>Wiederrum im gleichen Container befindet sich auch der Content Block bzw. Textfeld der ein- und ausgeblendet werden soll.
<div x-show="isOpen">Lorem ipsum </div>Hier kurz das ganze Beispiel:
<div x-data="{ isOpen: false }">
<button @click="isOpen = !isOpen" @keydown.escape="isOpen = false" >klick</button>
<div x-show="isOpen">Lorem ipsum</div>
</div>Ähnlich wie bei Vue Js können wir auch dynamische Klassen hinzufügen. In unserem Beispiel wollen wir die Buttonfarbe zwischen rot und grün wechseln. Grün offen und Rot zu.
<div x-data="{ isOpen: false }">
<p x-text="isOpen"></p>
<button class="focus:outline-none" @click="isOpen = !isOpen">
<span class="px-2 py-1 bg-red-700 text-white" :class="{ 'bg-green-300' : isOpen }">
klick
</span>
</button>
<div x-show="isOpen">
Lorem ipsum
</div>
</div>Das ist nur eine kleine Auswahl an Möglichkeiten. Alpine.js harmoniert blendend mit TailwindCSS.
Die eben aufgeführten Beispiele reichen aber bereits um das Tutorial Ziel zu erreichen. Hier der
die ich mit Alpine.js und TailwindCSS umgesetzt habe. Dynamisch sind hier das toogle des Warenkorbes, Profilmenü sowie in der mobilen Ansicht das Burgermenü.