Lange Zeit war mir das auch nicht klar, dass es Regeln für Git Commit Messages gibt. Wie sinnvoll die Regeln sind erschließt sich spätestens dann wenn man in größeren Teams arbeitet. Diese 7 Regeln möchte ich euch hier kurz erklären. Die Regel hat der Softwareentwickler Chris Beams vor einiger Zeit erstellt und auf seinem Blog veröffentlicht. https://chris.beams.io/posts/git-commit/
- Ausgehend davon, dass gut geschriebene Commit Nachrichten der beste Weg ist, um Kollegen (aber auch sich selbst) den Kontext einer Änderung mitzuteilen. Der Code bzw. ein git diff wird dir zeigen, was sich genau geändert hat, aber eine Commit Nachricht wird dir sagen warum sich das geändert hat.
- Trennen Sie den Betreff vom Text mit einer Leerzeile
- Begrenzen Sie die Betreffzeile auf 50 Zeichen
- Starten Sie Betreffzeilen immer mit einem Großbuchstaben
- Beenden Sie die Betreffzeile nie mit einem Punkt
- Verwenden Sie den Imperativ in der Betreffzeile und nicht die Vergangenheitsform
- Umfassen Sie den Textkörper mit 72 Zeichen
- Erklären Sie im Textkörper das Was und Warum, nicht das Wie
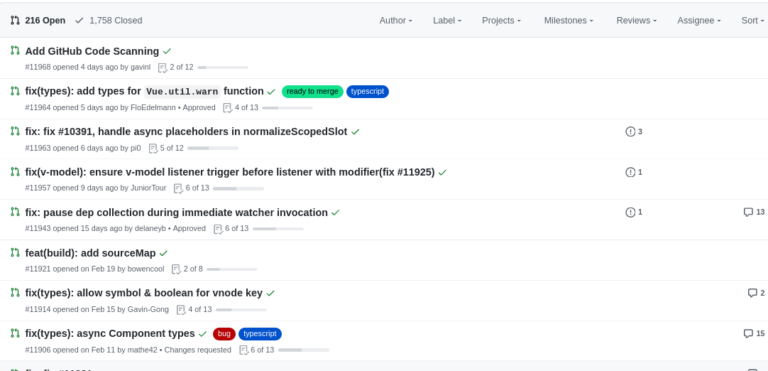
<type>[optional scope]<description>
feat(IAD-123): Add type for something.
<type>
Die zwei gängigsten Typen wären fix und feat. Aber es gibt noch weitere:
- fix (Nutzt du beim Bugfixing) |
- feat(nutzt du bei code features)
- build
- docks
- style
- refactor
- test
- chore
- ci
[optional scope]
Sind zusätzliche Infos wie zum Beispiel eine Ticketnummern oder ähnliches.
<description>
Hier schreibst Du eine kurze Nachricht rein. Nachrichten können sich zusammensetzen aus Betreff, Body, Fußnot. In den meisten Fällen genügt eine Betreffzeile. Im Optionalen Body schreibst Du dann ausführlich deine Änderungen rein und vor allem warum du diese gemacht hast. In der Fußnote kannst Du Tickets mit Hashtags angeben um dem Leser mehr Backgroundinformationen zu liefern.
Eine kleine Eselsbrücke für den Anfang: Du fängst den Commitsatz imaginär an: Dieser Commit möchte update readme file with new thinks.