Seit Jahren nutze ich Bootstrap. Ich dachte nicht mal im Traum dran, dass es etwas Besseres im Punkto Websitedesign geben wird. Es ist einfach, praktisch und man kann relative schnell ansprechende bzw. aufgeräumtes Designs umsetzen. Allerdings hatte Bootstrap für mich immer einen bitteren Beigeschmack. Ein Gedanke den ich nie zulassen wollte. Und zwar: Bootstrap sieht in 99 Prozent der Fälle aus wie Bootstrap. Es ist auch immer ein größerer Anbach eigene Desigelemente zu implementieren. Bootstrap Formulare sind zwar praktisch aber in den seltensten Fällen schön. Die Navbar wirkt auch immer irgendwie wie bürokratisch / beamtenmäßig. Und am meisten störte mich das man bis Bootstrap 4 Jquery implementieren musste. Ein Javascript Framework was ich immer seltener nutzen mag. Alles im Allen: Bootstrap Webseiten sehen auch immer irgendwie aus wie Backendentwickler (Jeans, Jack Wolfskin Jacke, allways functional Clothes) – langweilig.
In einem aktuellen Projekt musste ich mich mit Tailwind CSS beschäftigen. Zuerst dachte ich alter Wein in neuen Schläuchen und hatte auch nicht wirklich Bock auf ein Weiteres Möchtegern fancy Entwicklungstool. Wie bereits Eingehens geschrieben: „Bootstrap for ever!“
Gamechanger – Der Utility First Ansatz von TailwindCSS
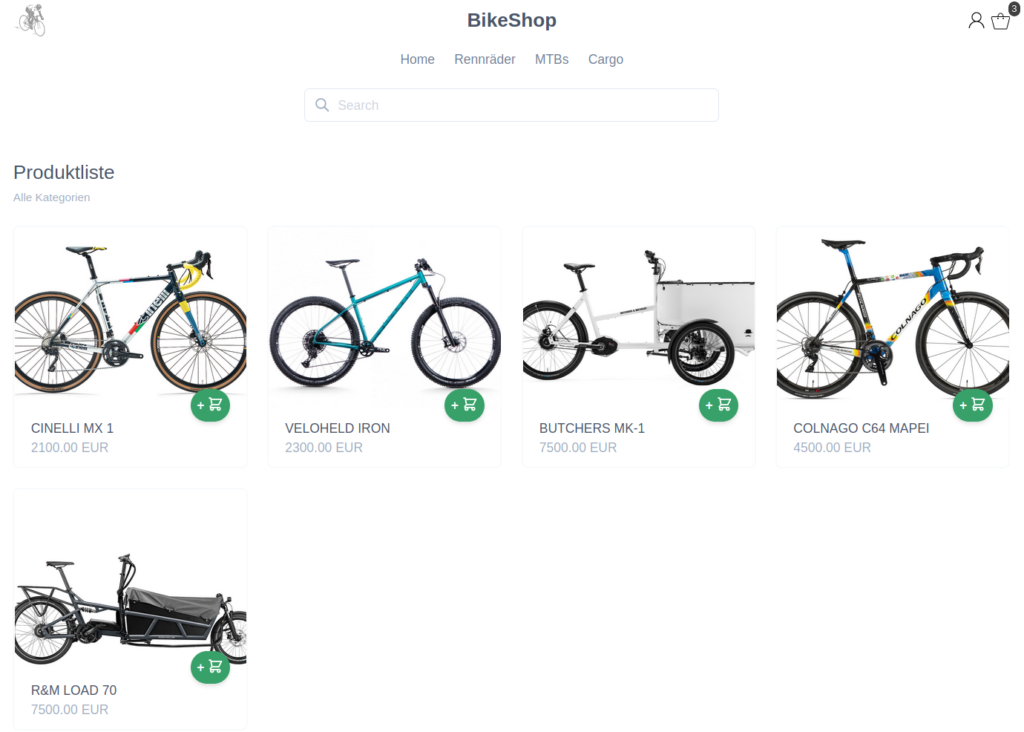
Aber dann kam TailwindCSS. Und ziemlich schnell merkte ich, dass Tailwind das Zeug hat zum Gamechanger. Das Konzept ist ist eigentlich nichts weltbewegendes aber niemand hat es zuvor in diesem Umfang und konsequent durchgesetzt. Das Konzept heißt: Utility First. Statt vordefinierte Klassen und Komponenten nutzt man Toolsets und definiert sein Design selbst. Man arbeitet nur noch mit Klassen im HTML und schreibt kein CSS mehr. Um das Verstehen zu lernen gehen wir umgehend in den praktischen Teil über. In meinem Beispiel möchte ich mit Euch eine einfache Shopdetailseite bauen.

Link zur Demo BikeShop Test Seite
Und hier der Link zum Tutorial um dieses Ziel zu erriechen. (coming soon)