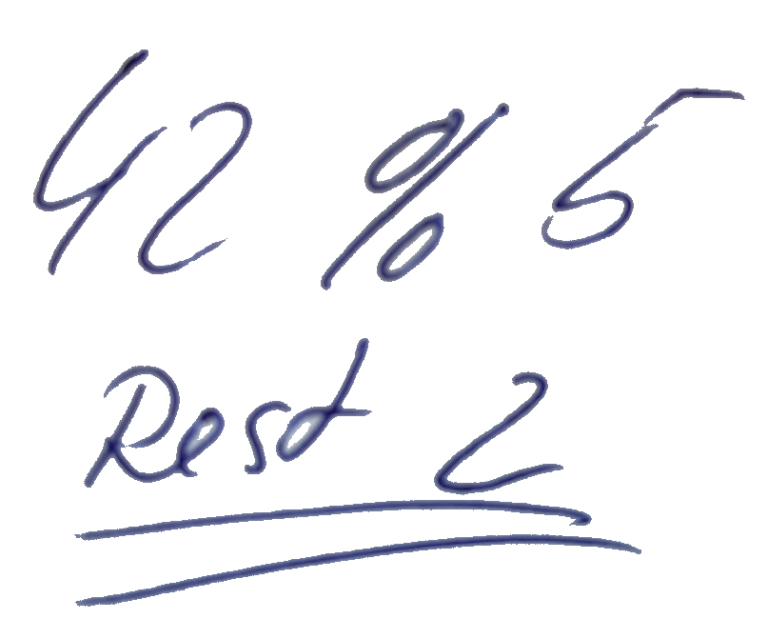
Ihr seid keine Mathematiker und fragt euch was soll dieses komische aber anscheinend nützliche Prozentzeichen (%) in manchen Funktionen. Das Ding nennt sich Modulo. Ihr könnt euch jetzt ganz einfach bei Wikipedia die mathematische Erklärung reinziehen oder ich erkläre auch das kurz im Streetstyle for Everybody.
Das Ding ist ziemlich einfach:
Wir gehen mal die Zahlen 5 und 3 durch:
5%1 = 0
5%2 = 1
5%3 = 2
5%4 = 1
5%5 = 0
7%1 = 0
7%2 = 1
7%3 = 1
7%4 = 3
7%5 = 2
7%6 = 1
7%7 = 0Na, Muster erkannt?
Falls noch nicht löse ich es jetzt anhand der Zahl 7 auf.
7%1 = 0 weil 7 = ((1*7 = 7) + 0) also ist Rest 0
7%2 = 1 weil 7 = ((2*3 = 6) + 1) also ist Rest 1
7%3 = 1 weil 7 = ((3*2 = 6) + 1) also ist Rest 1
7%4 = 3 weil 7 = ((4*1 = 4) + 3) also ist Rest 3
7%5 = 2 weil 7 = ((5*1 = 5) + 2) also ist Rest 2
7%6 = 1 weil 7 = ((6*1 = 6) + 1) also ist Rest 1
7%7 = 0 weil 7 = ((7*1 = 7) + 0) also ist Rest 0Nun kann man sich in der Programmierung einige Eigenschaft zu nutze machen. Wie zum Beispiel ob die Zahl gerade oder ungerade ist. Dafür setzten wir die Zahl zu Modulo 2 und erhalten bei einer ungerade stets 1 und bei einer gerade immer die 0. Beispiele gefällig:
1%2 = 1 weil ((2*0 = 0) + 1) also ist Rest 1
2%2 = 0 weil ((2*1 = 2) + 0) also ist Rest 0
3%2 = 1 weil ((2*1 = 1) + 1) also ist Rest 1
4%2 = 0 weil ((2*2 = 2) + 0) also ist Rest 0
5%2 = 1 weil ((2*2 = 1) + 1) also ist Rest 1
6%2 = 0 weil ((2*3 = 0) + 0) also ist Rest 0Oder ein kleines JavaScript Programm:
btn = document.createElement("BUTTON");
btn.innerHTML = "Das Alphabet";
btn.setAttribute("id","klicki-klicki")
document.body.appendChild(btn);
const letters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
let letterIndex = 0;
document.getElementById("klicki-klicki").onclick = function() {
console.log(letters[letterIndex++ % letters.length])
}In diesem Programm hilft und das Modulo nach Erreichung des letzten Buchstabens wieder bei A anzufangen. Weil letters[23*1 = 23 REST 0]