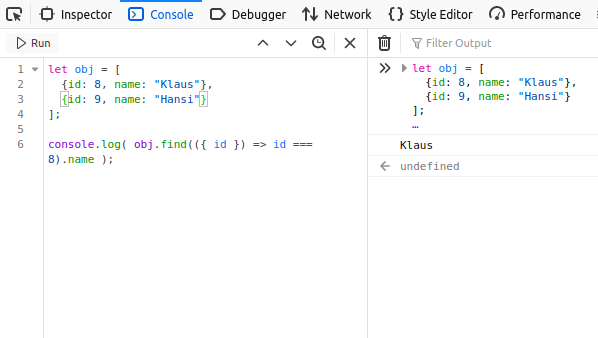
Vielleicht habt ihr das schon mal gesehen. Eine geschweifte Klammer in der Funktionsparameterliste. Was ist das und wozu ist das gut? Um hier Licht ins dunkel zu bringen, bediene ich mich eines kleine Fallbeispiels. Im folgendem Beispiel möchte ich aus einem Objekt den Namen der Person mit der id = 8 finden.
let obj = [
{id: 8, name: ‘Klaus‘},
{id: 9, name: ‘Hansi‘}
];
console.log( obj.find(({ id }) => id === 8).name );
// output: Klaus Vielleicht erkennt der Ein oder Andere schon, was die geschweifte Klammer hier zu bedeuten hat. Ich helfe mal ein wenig! Die geschweifte Klammer bestimmt, welche Werte des Datenobjekts (obj) überprüft werden sollen und geben diese statt des ganzen Objektes nur die gewünschten Werte mit in die Funktion (ich nutze hier eine anonyme Funktion in der Pfeilfunktion-Schreibweise) . Da wir in unserem Beispiel die Überprüfung über die id durchführen, geben wir doch der Funktion gleich das mit was er benötigt. Die etwas längere Schreibweise wäre ansonsten diese:
let obj = [
{id: 8, name: ‘Klaus‘},
{id: 9, name: ‘Hansi‘}
];
console.log(obj.find(el => el.id === 8).name);
// output: Klaus Da wir nun die kurze (das Ding mit der geschweiften Klammer / Brakets) und die längere Version gegenüber gestellt haben, sollte nun den meisten klar werden, was die geschweifte Klammer bewirkt.
Ich hoffe ich konnte Euch einwenig helfen. Wo ich das erste Mal das gesehen habe sah ich ungefähr so aus wie der nette Koale im unteren Bild.
Cheers!