Hast Du vor dir mal Vue JS anzuschauen? Dann ist dieser Artikel genau richtig. Hier zeige ich Dir wie man Vue JS bei dir auf dme Rechner zum laufen kriegt.
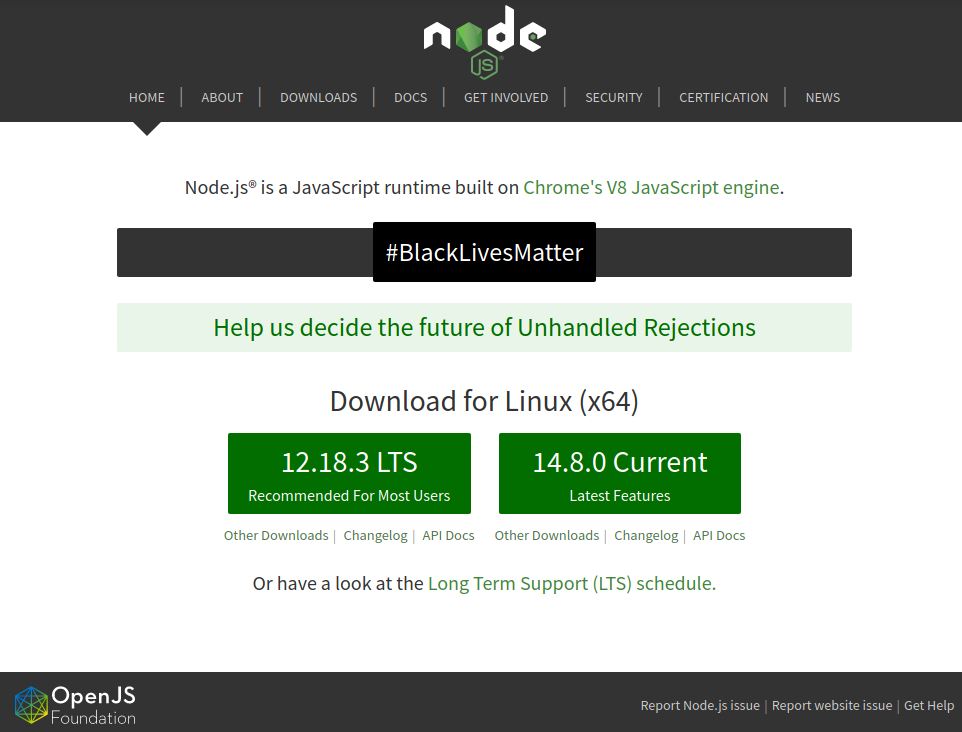
Man braucht für Vue JS node.js (https://nodejs.org). Hier könnt ihr node für Mac, Windows und Linux runterladen. Für Ubuntu User ist hier die Anleitung zur Node.js installation.

Danach checkt mal mit nodejs -v und npm -v ob Ihr node und den Node-Packetmanager installiert habt. Wenn ja, dann können wir nun Vue JS installieren.
Als erstes installieren wir nun die Vue-Cli mit
npm install -g @vue-cliMit
vue --versionkönnt ihr nun im Terminal eure Vue Version checken.
Legt einen Ordner an, in dem ihr euer Test Vue mal installieren wollt und gebt in die Konsole ein:
vue create hello-worldKlickt Euch durch die Konfiguration durch und dann habt ihr euer erstes VueJS Projekt angelegt, welches ihr nun mit folgenden Cli command starten könnt.
npm run serveNachdem fleißig kompiliert wurde, erscheint im Konsolenfenster der Hinweis, dass Ihr unter localhost:8080 das du das neu angelegte Hello World Projekt betrachten kannst.
Achtet drauf, dass Du im Projektverzeichnis bist!