Fast jede moderne Webanwendung besitzt ein Emailversand. Laravel macht es dem Entwickler hier sehr einfach.
In unserem Beispiel werden wir eine Bestellbestätigung an den Kunden senden. Als erstes erstellen wir einen Mail Anwendungsfall. In unserem Beispiel wird das eine Bestellbestätigung sein. Das machen wir über die Konsole:
php artisan make:mail OrderConfirmationMail -m emails.order_confirmationMit diesem Artisan Command erzeugt Laravel einen neuen Ordner “Mail” in unser Laravel Root Verzeichnis. Dort finden wird nun die Klasse OrderConfirmationMail und im View Order im Verzeichnis Emails (ressources/views/emails/order_confirmation.blade.php) das blade Template.
Weiter werden ich Euch zeigen, wie man die Mailausgabe erst mal zu Testzwecken im Browser sich anzeigen lässt. Es ginge natürlich hier auch sich die Mails alle an sein Postfach schicken zu lassen. Beides geht aber zum Entwickeln ist es schon besser die Mails vorerst im Browser ausgeben zu lassen. In Laravel ist das sehr simpel. Der Parameter -m beim artisan Command eben, ist der entscheidene Punkt um die Browserausgabe zu erzeugen. M steht für Markdown und erstellt in der OrderConfirmation Class in der Methode build() den Return Wert über die Markdown Funktion. Ansonsten würden wir die Laravel Fehlermeldung: “No hint path defined for [mail].” erhalten.
public function build()
{
// Also das wird mit -m generiert
return $this→markdown('emails.order_confirmation');
// ...und das ohne Markdown Parameter (-m)
return $this->view('emails.order_confirmation');
}Es gibt hier zwei Varianten der Herangehensweise. Einmal über den Controller und die andere über den Router. Zuerst regeln wir es über den Router.
Erste Variante: Über den Router
Dafür gehen wir in unser Router web.php und fügen folgenden Code ein:
use App\Mail\OrderConfirmationMail;
...
Route::get(“/email”, function() {
return new OrderConfirmationMail();
});
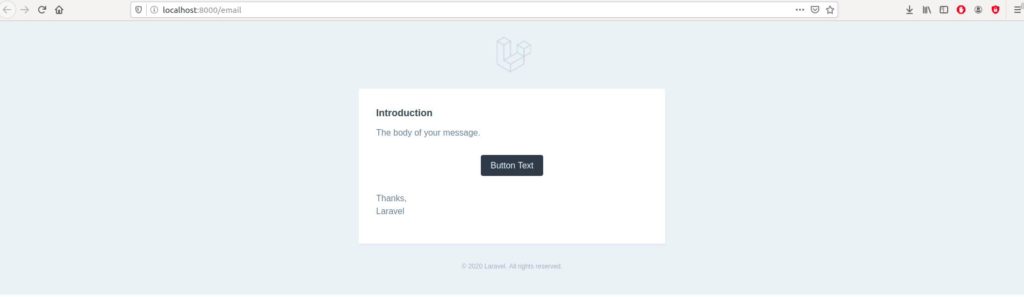
...Im Browser können wir nun uns die Mail unter http://localhost:8080/email mal anzeigen lassen:

Aber wir wollen doch eine Email verschicken?
Klar, dass geht genauso leicht. Im Router modifizieren wir unser Route wie folgt:
Route::get(“/email”, function() {
return new OrderConfirmationMail();
});…und ergänzen unseren Bibliothekenimport noch mit:
use Illuminate\Support\Facades\Mail;Die zweite Variante: Über den Controller
Sobald eine Bestellung eingegangen und in der Datenbank hinterlegt worden ist, soll an den Kunden eine Bestätigungsmail verschickt werden.
Im OrderController können wir in der store Methode mit folgende Zeilen den Mailversand antriggern:
return \Mail::to("hallo@meine.mail")
->send(new OrderConfirmationMail());Achtet hier bitte drauf das Ihr die OrderConfirmationMail für die OrderController verfügbar macht. Also:
use App\Mail\OrderConfirmationMail;
Theoretisch müsstet Ihr auch die Mail Facade reinholen. Aber wenn Ihr die Schreibweise: “\Mail::to(…“ wählt, ist sie somit auch verfügbar. Ansonsten: use Illuminate\Support\Facades\Mail; . Ist Geschmacksache oder Bequemlichkeit. Allerdings solltet Ihr einen Stil konsequent durchziehen und Sprünge vermeiden. Der Konsistenz halber.
Laravel Mail Kofiguration
Wichtig zu erwähnen ist, dass man bevor man eine Mail versendet, den Mailserver in Laravel richtig konfiguriert. Ich habe es über die .env datei vorgenommen und versende meine Mails über smtp.
MAIL_DRIVER=smtp
MAIL_HOST=mein.server.com
MAIL_PORT=25
MAIL_USERNAME=989123
MAIL_PASSWORD=password
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=hallo@meinemail.deMan kann nun auch im Controller bzw. Router beim Mail Klassen Aufruf Parameter übergeben und somit beim Aufruf einige Konfigurationen vornehmen. Zum Beispiel: CC, BCC hinzufügen.
Mails mit Daten füttern
Um jetzt personalisierte Mails zu versenden, können wir der Mailklasse einen Parameter mitgeben.
Im Controller
// Daten holen
$data = $this->getOrderDataFromDatabaseByOrderId($id);
// Mail versenden
return \Mail::to("hallo@meinemail.de")
->send(new OrderConfirmationMail($data));In der OrderMailClass
// in der methode build():
return $this->subject('Shop Bestellbestätigung')
→markdown('emails.order_confirmation');
// im Klassenkonstruktor
__constructor($data) {
$this→data = $data;Die neue Membervariable $this→data ist nun auch in der View mit $data ansprechbar. Wenn sie ein Array ist dann mit $data[“key”] oder falls es ein Objekt ist mit $data→key.